-->
To embed the Windows Media Player control in a webpage that can be displayed by a Firefox browser, create an OBJECT element or an EMBED element that has one of the following mime types as its type attribute: Windows 10 black glass edition theme complete collection.
- application/x-ms-wmp
- application/asx
- video/x-ms-asf-plugin
- application/x-mplayer2
- video/x-ms-asf
- video/x-ms-wm
- audio/x-ms-wma
- audio/x-ms-wax
- video/x-ms-wmv
- video/x-ms-wvx
The preferred mime type is application/x-ms-wmp.
When you use Google Chrome (version 42.0 or later) to access a website that runs Microsoft Silverlight, you see that some content is missing or that the Install Microsoft Silverlight badge is displayed. When you reinstall Silverlight, the issue still occurs. The issue you have encountered is that Google Chrome 42 has disabled NPAPI by default, and with it, the Java plug-in (among other plug-ins). With the updated browser, when you visit web pages with Java content, you see a gray area with a puzzle piece display in its place instead.
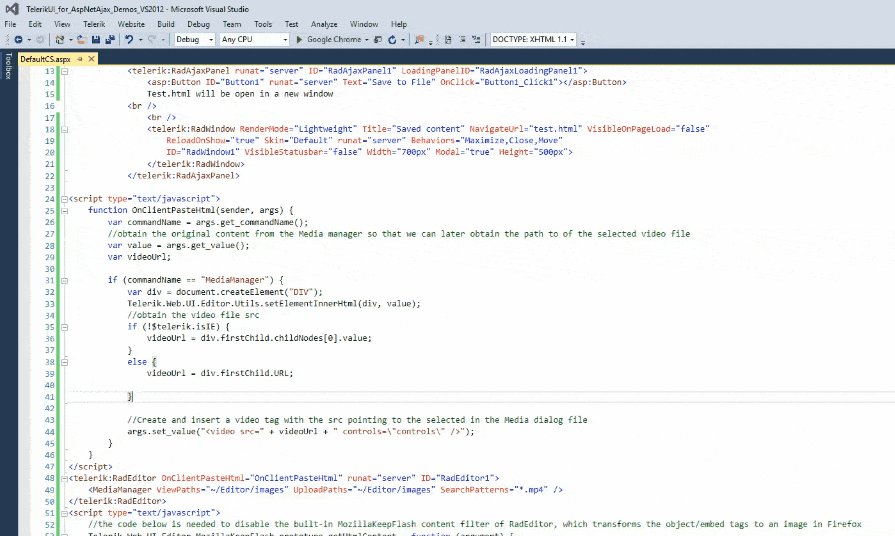
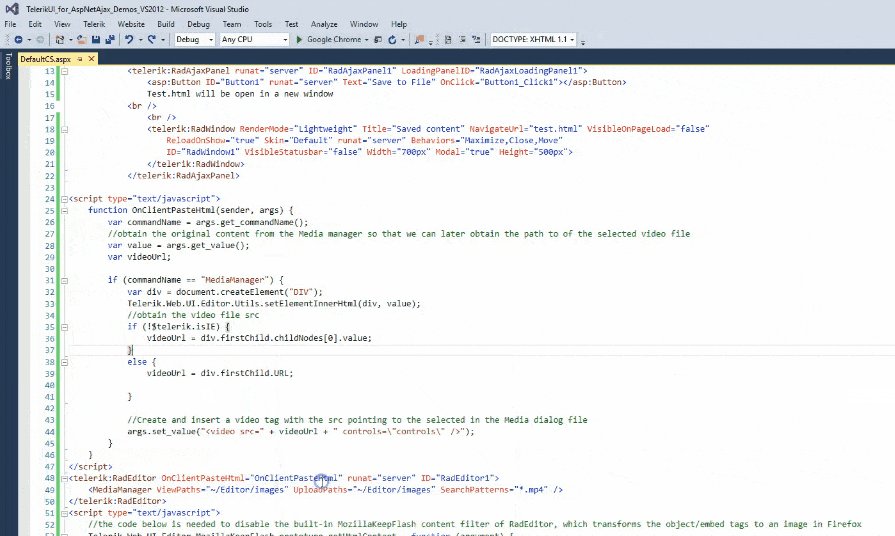
The following examples show how to embed the Player control using an OBJECT element or an EMBED element.
X Mplayer2 Chrome


Hitman 2 silent assassin download roms mania game. The preceeding examples work in Firefox but not in Internet Explorer. To embed the Player control in a webpage that can be displayed by Internet Explorer, you must create an OBJECT element that has a classid attribute set to the class ID of the Windows Media Player control.
Application/x-mplayer2 Plugin Not Supported Chrome
The following example shows how to embed the Windows Media Player control in a webpage that can be displayed correctly by both Internet Explorer and Firefox. Script on the page detects the browser type and generates the appropriate OBJECT tag.
X Mplayer2 Plugin

Hitman 2 silent assassin download roms mania game. The preceeding examples work in Firefox but not in Internet Explorer. To embed the Player control in a webpage that can be displayed by Internet Explorer, you must create an OBJECT element that has a classid attribute set to the class ID of the Windows Media Player control.
Application/x-mplayer2 Plugin Not Supported Chrome
The following example shows how to embed the Windows Media Player control in a webpage that can be displayed correctly by both Internet Explorer and Firefox. Script on the page detects the browser type and generates the appropriate OBJECT tag.
